 Objectives:
Objectives:
- Make a Flash Puzzle Using ActionScript
Make a Flash Puzzle
In this lesson you will learn to apply what you've learned in the last few lessons to make Flash puzzles.
Here's an example of a very simple two piece puzzle:
Puzzle Example.
The key to this is to use draggable shapes. The procedure was covered in the last lesson, so I won't repeat all that. The tricky part is using photoshop correctly so that you can achieve the proper level of transparency in your images.
- Start by finding an image. Make a selection with the selection tool.
Hold down the shift key to create an irregular shape in your
selection.Note that if you hold down the alt key you can make a subtractive selection. Also, the selection tool can be used for making rectangles or circles. Real puzzles use both, right?

- Note the "marching ants" indicating the area of your
selection.
- Copy your selection and create a new file. Select the option for
"transparency" in the new file menu.
- Paste your image. If you did this correctly, you will see the
checkerboard pattern in the background.

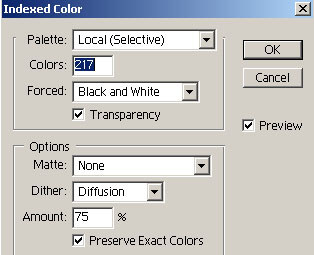
- Save this new image as a Compuserve GIF. Use the following
options:

- Go back to your original image. It should still have the marching
ants on it. You will now need to select an additional piece of your
puzzle. Since I was only using two pieces, I used the option of
select - inverse to select the remaining parts of the
image.
- Keep making pieces until you have all your puzzle pieces saved as
GIFs.
- Import your images into Flash.
- Now you will do the same procedure you performed for draggable
shapes. Namely, create movieclips with invisible buttons. Remember to
attach the drag code onto the button while you are still editing the
movie clip.
Make a puzzle from a picture with at least five draggable pieces. Keep each piece in its own layer.You will need to adjust the order of your layers to make the pieces overlap correctly. Make sure your pieces have some irregular shapes, just like a real puzzle.
<< Back to Skyline