
Tweening Motion Along a Path
Objectives:
- Make your movement correspond to a path.
Tweening Motion Along a Path
What if you want your graphic of a rocket ship to do a loop in the air? You would think this would be really complicated. Flash has an easy way to do this: it's tweening motion along a path. Here's how you do it. You need to start by taking an object, converting it to a symbol, and then doing a regular motion tween just like you did before.Take a look at this example of two flying saucers. Here's another example of a plane swooshing down on a boat. Here's how to do it:
- Create a graphic on the screen.
- Insert > Convert to Symbol (graphic).
- Click on frame 20.
- Insert a Keyframe.
- Move your graphic across the screen.
- Click anywhere inside the graphic's timeline.
- Insert > Create Motion Tween.
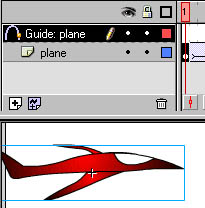
- While the layer for your graphic is still selected, click
Insert > Motion Guide.

- Draw a line using the pencil tool to represent the path you want your graphic to move along.
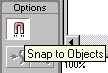
- Click the arrow tool. Select the Snap To Objects option.

- Drag your shape by the registration point, and move it to the beginning of the line. It should "snap" to it.

- Click at the end of the time line (frame 20). Drag the object to the end and snap it to the end of the line.
- Test your movie.
- To see your movie without the line showing, click the eyeball icon above in the motion path layer.
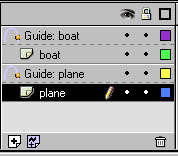
Now, that takes care of one layer, but what if you want to have another layer in your movie that follows a motion path? You have to be careful because if you insert a new layer now, it will appear right above your first layer and right under the motion guide for the first layer. It will sandwhich itself in between the work you've done and will mess it all up. You will need to drag the new layer up above and then follow the motion path steps.

An alternative way to approach this is to draw all your layers and then go back and add motion paths to each.
Project: Flying Objects
- Think of a movie scene scenario. Don't just make random shapes. Examples: birds leaving the nest or planes landing on a landing strip.
- Create a scene with at least five symbols. Each symbol needs its own layer.
- Make motion paths for each layer.
- Remember each layer does not have to start at the exact same point in the time line. Try staggering the layers.
<< Back to Skyline