
Getting Started with Flash
Objectives:
- Be Able to Make a Simple Flash Animation
Starting Flash
Let's start by creating a simple animation. First of all, take a look at the drawing tools:

The one you will start with is the oval tool:

Click it to select it.
- Take a look at the colors available to you.

The top color represents the stroke (the outside lining) and the bottom color represents the fill(the inside color). Choose a stroke and fill color by clicking on the color palettes.
-
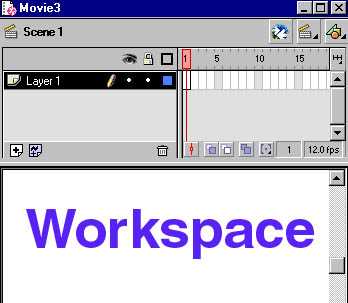
Click and drag inside the workspace to create your oval shape. The workspace is the blank work area here:

- Select your shape in the workspace by dragging the arrow tool over your shape. The arrow tool is the top-left tool in your palette of drawing tools. Be sure to click and drag over the complete oval--so that both the stroke and the fill are selected. It will change color slightly after you select it.
- Look at the menu items at the top of the screen. Choose Insert >Convert to Symbol. Give it a name. Choose the behavior category Graphic.
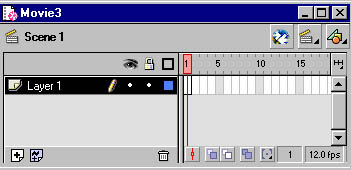
- See the time line. This is what it looks like:

- Click in Frame 15.
- Click Insert>Keyframe.
- Drag your shape across the workspace.
- Click anywhere inside the timeline between frames 1-15.
- Click the right side button on your mouse and select Create Motion Tween.
- Rewind by dragging the red tab directly above the timeline. Play your movie.
- Create a new layer by clicking the little plus icon right below your layers.
- Make a new shape.
- Convert it to a graphic symbol as you did before.
- Making sure that you are in your second layer, click inside frame 20.
- Insert keyframe.
- Drag your new shape to a different place across the screen.
- Right-click on the shape and select Scale.
- Drag the corners of the object to make it bigger.
- Apply a motion Motion Tween in the timeline as you did before.
- Test the movie by clicking on Control and then selecting, Test movie.
First Project
Create a Flash Movie consisting of ten layers with ten different shapes. Experiment with the different types of animation possible.
<< Back to Skyline